설치하기
- https://github.com/rogerwang/node-webkit#downloads
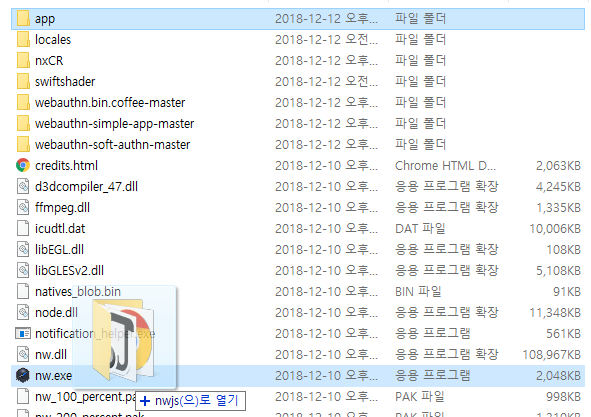
- 다운받은 파일을 압축 해제한 후, 폴더 내의
nw.exe를 실행한다. -
다음과 같이 크로미움 기반의 웹뷰 화면이 나오게 됩니다.

Hello World 띄워보기
- 임의의 폴더를 하나 생성한다. ex) app
-
index.html 만들기
<!DOCTYPE html> <html> <head> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> We are using node.js <script>document.write(process.version)</script>. </body> </html> -
package..json 만들기
{ "name": "nw-demo", "version": "0.0.1", "main": "index.html" } - 아까 생성한 폴더(app)에 index.html과 package.json을 넣는다.
-
폴더를 통째로 nw.exe로 드래그

-
다음과 같이 nw.js가 열리면서 Hello Wolrd!를 출력하게 된다.

독립된 설치 패키지 만들기
-
index.html과 package.json 파일이 들어있는 폴더(app)를 압축시킨다.

-
확장자
.zip을.nw로 변경한다.
-
명령프롬프트(
cmd) 창에서 nw.exe가 있는 폴더로 이동한다.
-
다음 명령어를 실행한다.
copy /b nw.exe+app.nw app.exe
-
app.exe라는 실행파일이 생성된다.
-
app.exe를 실행시키면 다음과 같이 stand-alone 형태로 실행되게 된다.